Nach unseren ersten Tipps, um mit Infografiken erfolgreich zu kommunizieren, gibt es im heutigen Teil 2 unserer Visual Storytelling Serie vertiefende Einblicke, Hintergründe sowie weitere Kniffe rund um das grafisch ansprechende und vor allem verständliche Gestalten – und zwar aus erster Hand von unserer Infografik Partnerin Mo Büdinger.
Viele Menschen haben zwar schon mal von Infografiken gehört, können sich aber darunter nichts Genaues vorstellen. Diese Tatsache ist deshalb so interessant, da wir fast täglich damit zu tun haben – sei es online in den Sozialen Medien, in Zeitungen/Zeitschriften oder im Fernsehen.
So komplex die Idee dahinter, so schnell ist eine Infografik erklärt: Es geht dabei um eine einfache, leicht nachvollziehbare visuelle Darstellung oftmals komplexer Informationen – beispielsweise, um Prozessabläufe oder etwa Umfrageergebnisse zu visualisieren. Beschreibt man in einem Artikel komplexe Informationen ausschließlich mit Worten, muss sich das menschliche Gehirn stark anstrengen. Das führt dazu, dass Texte nicht zu Ende gelesen werden. Unterstützen allerdings Bilder denselben Text, fällt es uns leichter, diesen zu verstehen, und das Interesse bleibt erhalten. Dieses Verhalten beruht auf der Tatsache, dass der Mensch ein Bild schneller als ein Wort erfassen kann. Der Sehsinn liefert uns rund 80 Prozent aller Informationen aus der Umwelt, die wir im Gehirn verarbeiten. In nur einer Zehntelsekunde können wir eine bildhafte Szene erkennen. Wir benötigen nur 150 Millisekunden, um ein Symbol zu verarbeiten und nach weiteren 100 Millisekunden wissen wir auch, was das Symbol bedeutet.
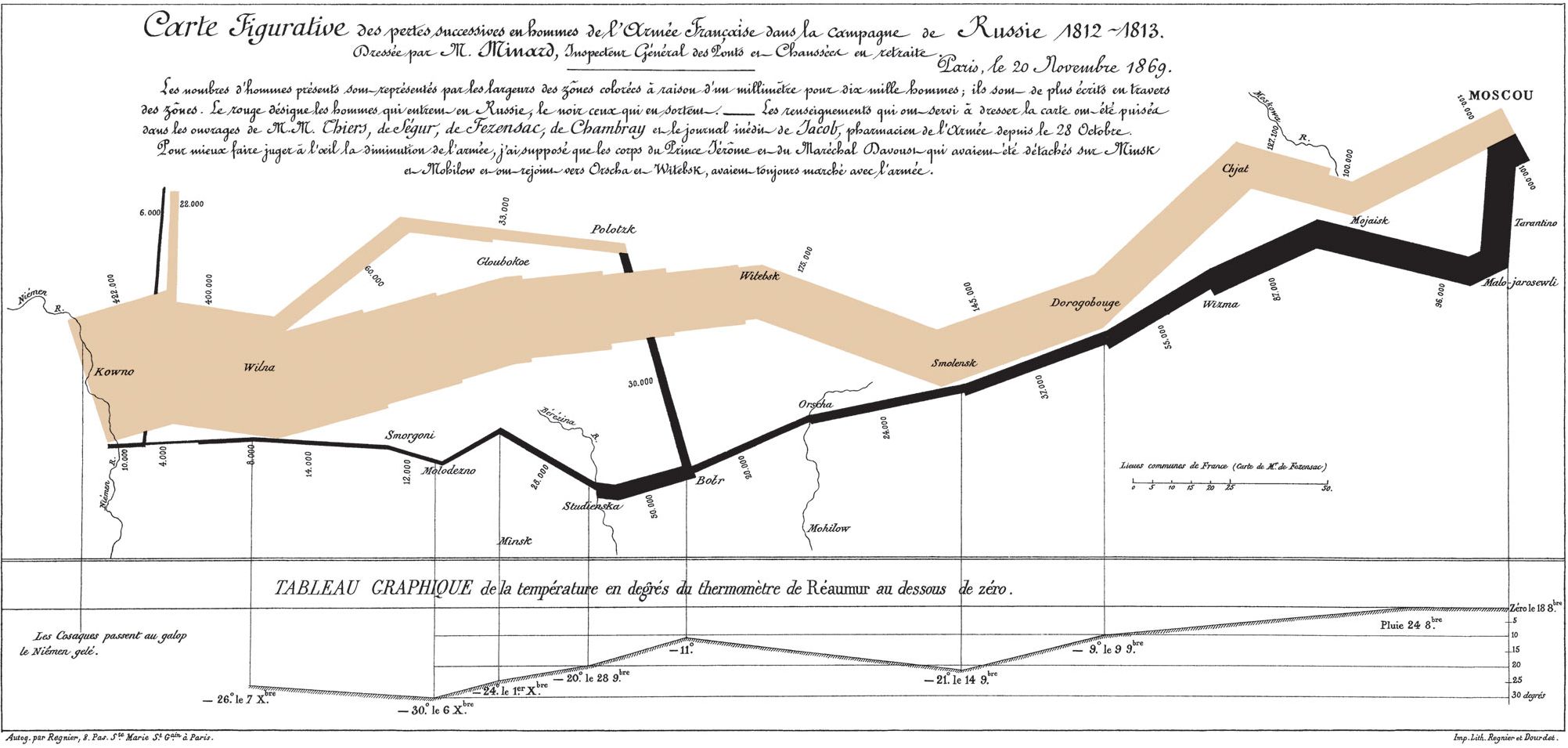
Die Infografik ist jedoch keinesfalls eine Erfindung der heutigen Zeit – auch wenn der Eindruck entsteht, da sie in den letzten zehn Jahren stark an Popularität zugenommen hat. Bereits im Jahr 1869 wurde eine Grafik des französischen Bauingenieurs Charles Joseph Minard veröffentlicht. Es handelt sich um seine wohl bekannteste Arbeit „Carte figurative des pertes successives en hommes de l’Armée Française dans la campagne de Russie„, die den verheerenden Russlandfeldzug von 1812/1813 visualisiert. Der Erfolg dieser Grafik beruht darauf, dass Minard die unterschiedlichen Variablen, wie Position und Marschrichtung der Armee, Truppenstärke und Temperatur übersichtlich und schnell zu erfassen dargestellt hat.
Wie erstellt man eine erfolgreiche Grafik?
Bei der Konzeption einer Grafik sollte man sich immer wieder folgenden Satz vor Augen halten: „Komplexe Information leicht verständlich machen“.
In unserer modernen Welt sind wir täglich einer visuellen Informationsflut ausgesetzt. Da der Mensch an sich nach Ordnung strebt, ist unser Gehirn aufgrund starker Reizüberflutung in unserer Gesellschaft schnell überfordert. Indem man Inhalte auf das Wesentliche reduziert und überflüssige Inhalte weglässt, kann eine strukturierte Infografik Klarheit und somit Erleichterung verschaffen. Um einen strukturierten Aufbau zu erreichen, sollte man sich demnach folgende Fragen stellen: An wen richtet sich die Grafik? Wer muss sie verstehen? Wie kann ich dem Adressaten das Thema am einfachsten verständlich machen?
Klar strukturiertes Layout
Damit unser Auge nicht zu viel hin- und herspringt, ist ein klar strukturiertes Layout essentiell für eine erfolgreiche Grafik. Daher sollte man bei der Gestaltung auf folgende fünf Punkte achten:
- Hierarchien: Um eine Infografik inhaltlich klar zu strukturieren, bedarf es visueller Hierarchien, z.B. Überschriften, Fließtext und Bildunterschriften. Bei diesen Elementen sollte man unbedingt darauf achten, dass man denselben Schriftstil für die jeweilige Hierarchie verwendet. Wird das nicht eingehalten, läuft man Gefahr, dass der Leser die Zusammenhänge nicht mehr korrekt nachvollziehen kann.
- Schriften: Grundsätzlich gilt im Grafik-Design die Regel, auf zu viele unterschiedliche Schrifttypen zu verzichten. Unser Auge muss sich an jede einzelne Schrift erneut anpassen, was Erschöpfung zur Folge hat. Dennoch benötigt man Schrift, um inhaltliche Hierarchien darzustellen. In diesem Fall sollte man, wenn möglich, höchstens zwei unterschiedliche Schriften verwenden. Besser wäre es jedoch nur mit einer Schrift, aber dafür mit deren unterschiedlichen Schrifttypen, wie z.B. bold, italic oder light zu arbeiten. So beruhigt sich das Design und Hierarchien kommen gleichzeitig besser zur Geltung.
- Farben: Auch Farben unterstützen den hierarchischen Aufbau einer Grafik. Dabei unbedingt darauf achten, Farben immer derselben Hierarchie zuzuordnen. Um eine Grafik ruhig zu halten, sollte man versuchen, das Layout auf wenige Farben zu reduzieren. Legen Sie in ihrem Grafikprogramm eine Farbpalette mit ca. vier bis fünf Farben an und verwenden Sie ausschließlich die Farben aus dieser Palette. Zu viele unterschiedliche Bildinformationen führen dazu, dass unsere Augen am Bildschirm schnell ermüden.
- Breite: Da Nutzer Infografiken häufig in den Sozialen Medien teilen oder Firmen diese auf ihren Landingpages einbinden, haben sie in der Regel eine Breite von 600 bis 1.000 Bildpunkten. Dadurch ist gewährleistet, dass die Grafiken auf herkömmlichen Bildschirmen gut zu lesen sind.
- Branding: Erstellt man eine Grafik für ein Unternehmen, sollte man unbedingt vorab klären, ob es Corporate Design Richtlinien gibt. Gibt es diese, sollte der Grafiker eine gelungene Mischung aus dem Corporate Design und einem freien Layout finden. Denn man will vermeiden, die Infografik wie eine Werbegrafik erscheinen zu lassen.
Wichtig ist auch, ob und wie man ein Logo einbindet. Die meisten Infografiken, die für soziale Medien erstellt werden, arbeiten ohne Logo. Kaum ein Internet-Nutzer möchte indirekt Werbung für eine Firma machen und wird daher eine gebrandete Grafik nur sehr ungern teilen. Anders verhält es sich bei Infografiken, die nicht für das Internet, sondern z.B. für Präsentationen oder die Darstellung eines Firmenprofils erstellt werden. Hier kann das Logo durchaus eingebunden werden.
Text nicht unterschätzen
Leider wird bei einer Infografik der Text oft vernachlässigt. Obwohl hierbei illustrative Elemente meist überwiegen, ist der begleitende Text genauso wichtig. So besteht die Kunst des Redakteurs darin, den wenigen Text auf das Wesentliche zu reduzieren und gleichzeitig die Kernaussage zu vermitteln.
Eine gute Überschrift
In sozialen Medien wird oft mit sogenannten Scrollgrafiken gearbeitet. Hierbei handelt es sich um eine Infografik, die länger ist als die Höhe des Computerbildschirms. Um die gesamt Grafik lesen zu können, muss man daher scrollen. Der Titel einer Scrollgrafik ist hierbei auf dem Bildschirm als erstes zu sehen. Daher sollte man gleichermaßen großen Wert auf eine gute Überschrift sowie den passenden illustrativen Elemente legen. Nur, wenn der Kopf einer Scrollgrafik gut gestaltet ist, scrollt/liest der Leser weiter.
Ich freue mich, wenn mein Tipps geholfen haben. Viel Spaß und Erfolg beim ersten/nächsten Infografik-Projekt!









Trackbacks